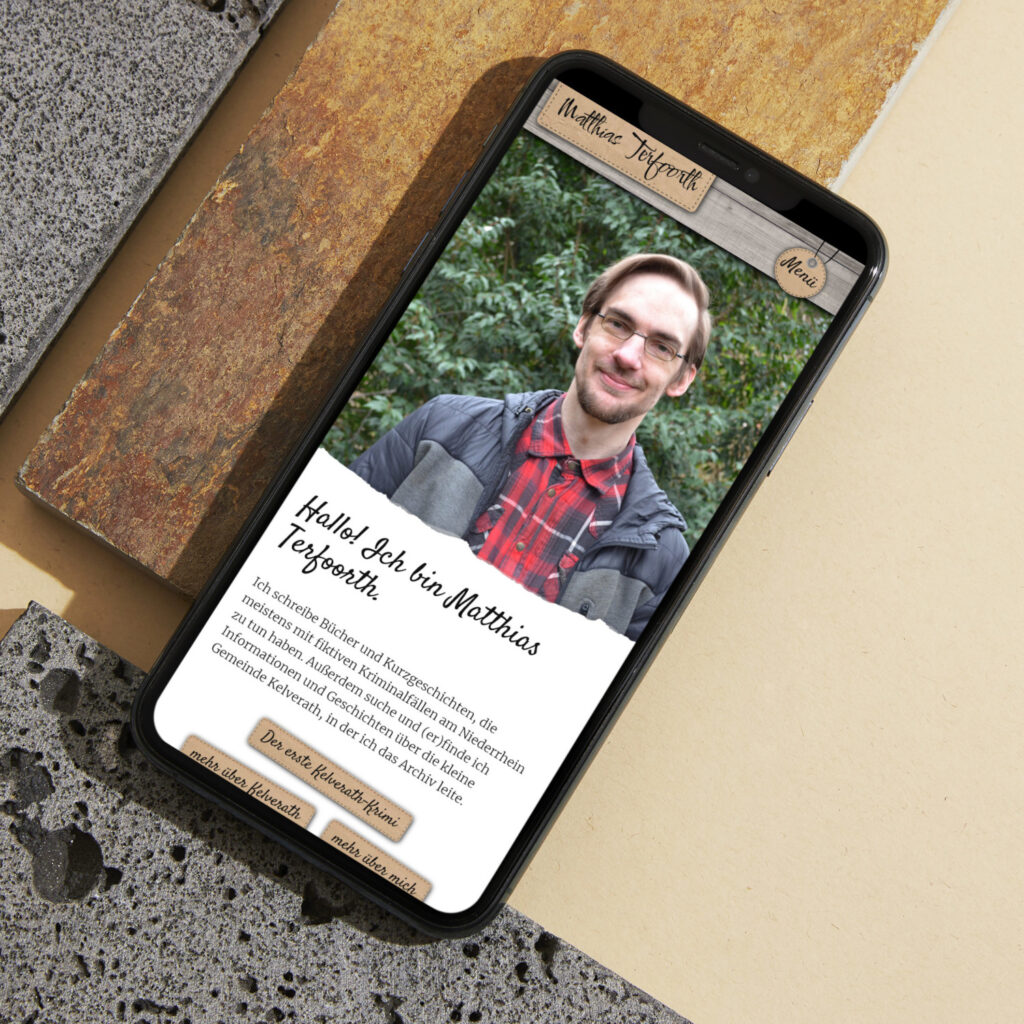
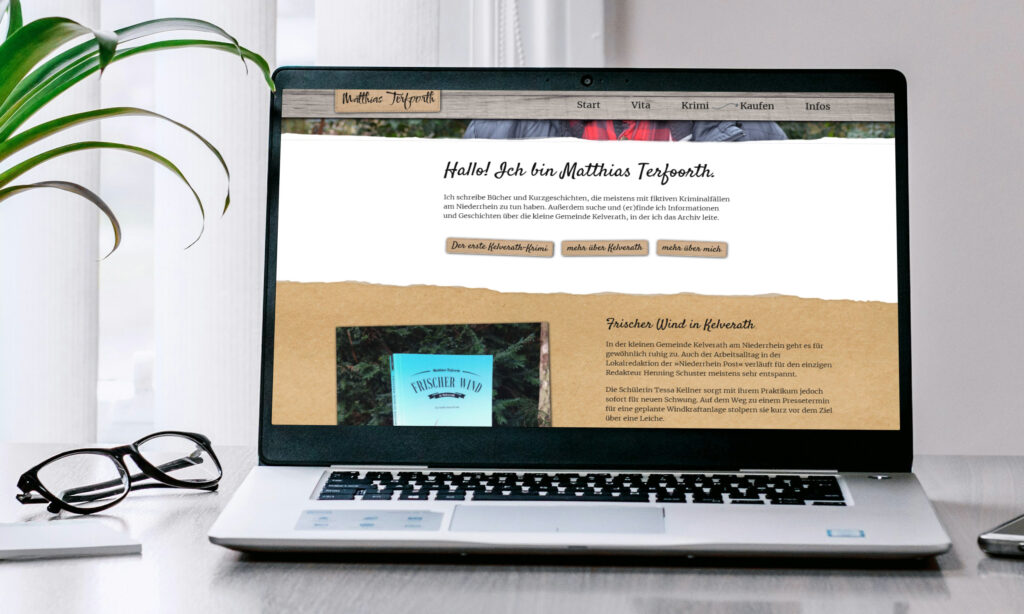
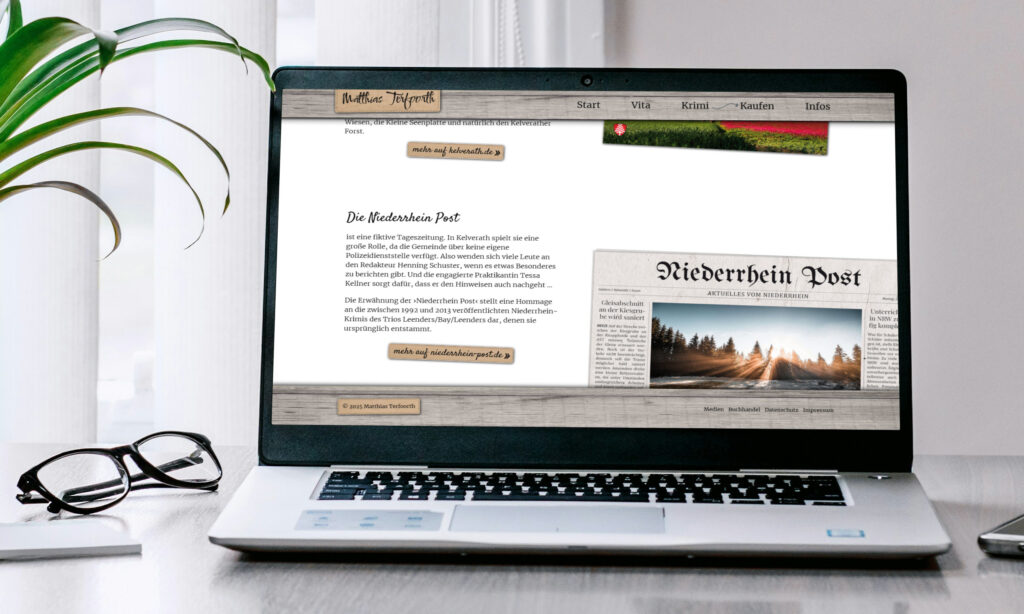
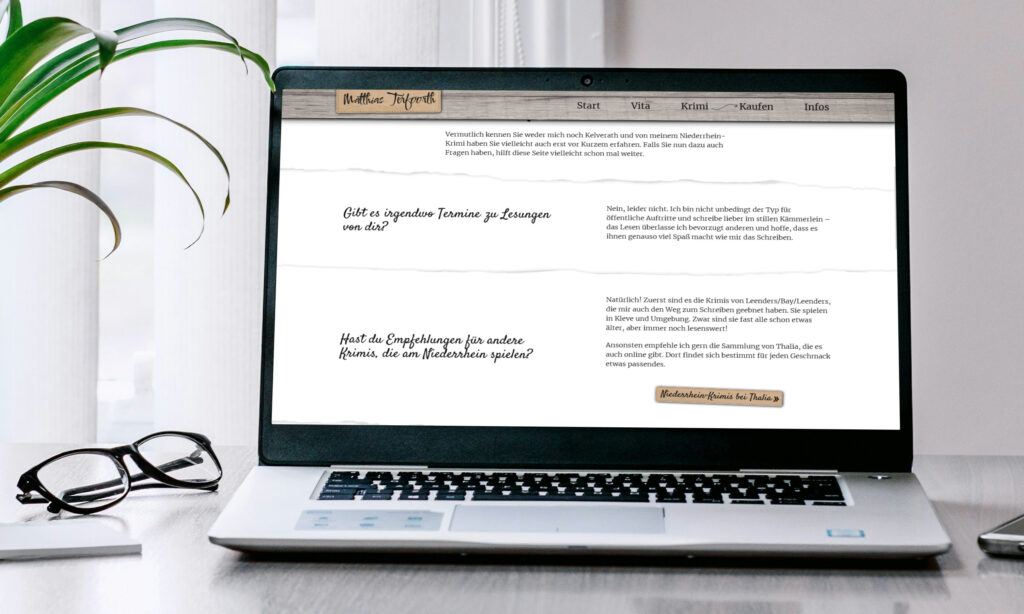
Zur Veröffentlichung seines Niederrhein-Krimis „Frischer Wind in Kelverath“ brauchte Matthias Terfoorth eine passende Website, um sich und sein Buch vorzustellen. Als Regionalkrimi sollte es ein ländliches Design sein und die Tätigkeit als Autor aufgreifen. Also wählte ich einen Mix aus Holz und verschiedenen Papiertexturen in Kombination mit einer Mischung aus Handschriften und klassischer Buchschrift. Ein zentrales Element der Seite sind die großformatigen „Hero“-Fotos jeweils ganz oben, die die Navigationsleiste mit dem Holz-Hintergrund direkt in Szene setzen.


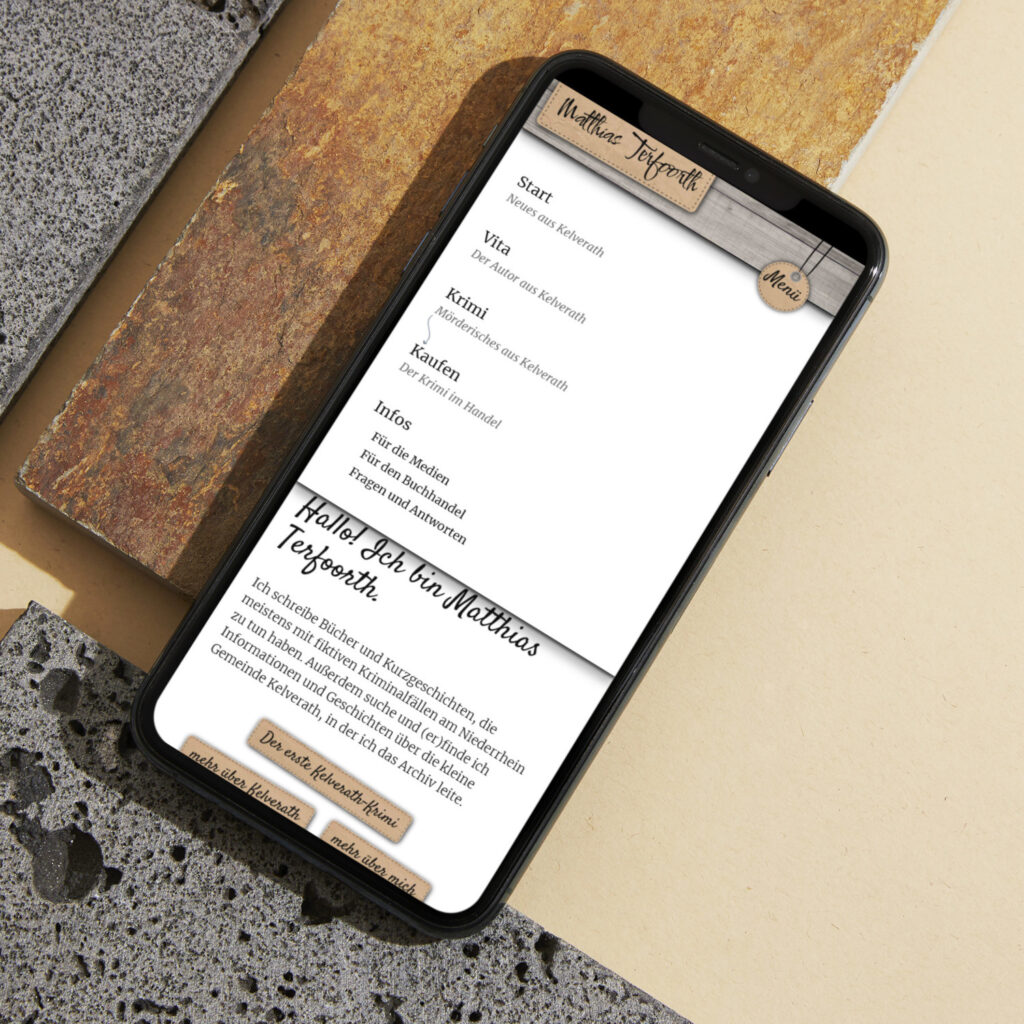
Für die Darstellung auf Mobilgeräten muss natürlich immer dem geringeren Platzangebot Tribut gezollt werden. Das habe ich durch ein animiertes Menü gelöst. Statt eines klassischen Hamburger-Menüs kommt ein mit CSS erstelltes „Etikett“ zum Einsatz, an dem man per Klick virtuell ziehen kann und so das überlagernde Menü öffnet. Dabei verschiebt sich das Etikett, um dem Ziehen auch optisch gerecht zu werden.

Auf der Startseite sind neben der Kurzvorstellung des Autors natürlich auch direkt Informationen zum Buch zu finden, die jeweils mit weiterführenden Links versehen sind. Auch hier kommt der Etiketten-Look zum Einsatz, der auch beim Seitenlogo ganz oben im Kopfbereich allgegenwärtig ist.

Da die Protagonisten des Krimis in der Redaktion einer Lokalzeitung arbeiten, gibt es natürlich auch dazu ein paar Informationen und eine entsprechende Grafik, die auch im Buch zu sehen ist. Für die Darstellung auf der Website wurde ihre Position etwas angepasst und natürlich die Farbversion gewählt.

Neben dem Autor soll natürlich auch das Buch auf der Website vorgestellt werden. Dafür gibt es eine entsprechende Detailseite, die einen Packshot des Buches mit dem Umschlag von allen Seiten zeigt und den Klappentext präsentiert.

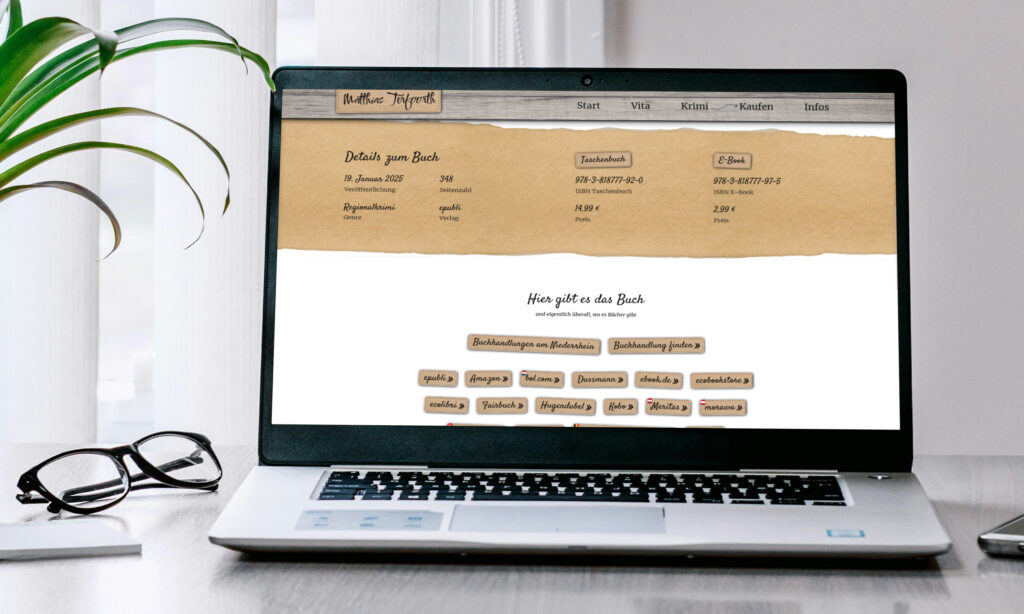
Unterhalb dieser primär relevanten Informationen gibt es auch die üblichen Details zum Buch, wie etwa den Umfang, den Preis und die ISBN, mit denen das Buch im Handel erhältlich ist. Direkt darunter gibt es – erneut im Etiketten-Look – die Links zu den gängigen Online-Shops. Einige mit Sitz im Ausland sind durch entsprechende Länderflaggen markiert. Auch dieses optische Detail wurde mit reinem CSS und sogenannten Pseudo-Elementen gelöst.

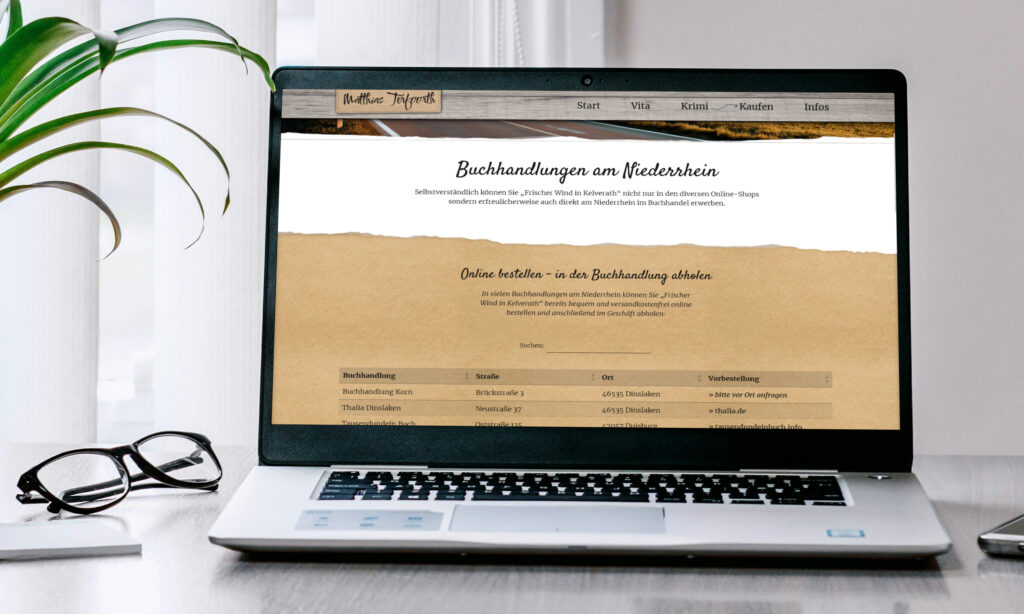
Da es sich bei „Frischer Wind in Kelverath“ um einen Regionalkrimi vom Niederrhein handelt, sollen natürlich nicht nur die Online-Shops als Bezugsquelle Aufmerksamkeit bekommen. Eine eigene Unterseite der Website listet alle Buchhandlungen am Niederrhein auf. Diese Liste kann auf Wunsch gefiltert werden, etwa indem man nach einer Postleitzahl oder einem Ort sucht.
Sofern die Buchhandlungen über einen Online-Katalog verfügen, kann das Buch über den Link am Ende jeder Zeile auch direkt online vorbestellt und anschließend im Laden abgeholt werden.

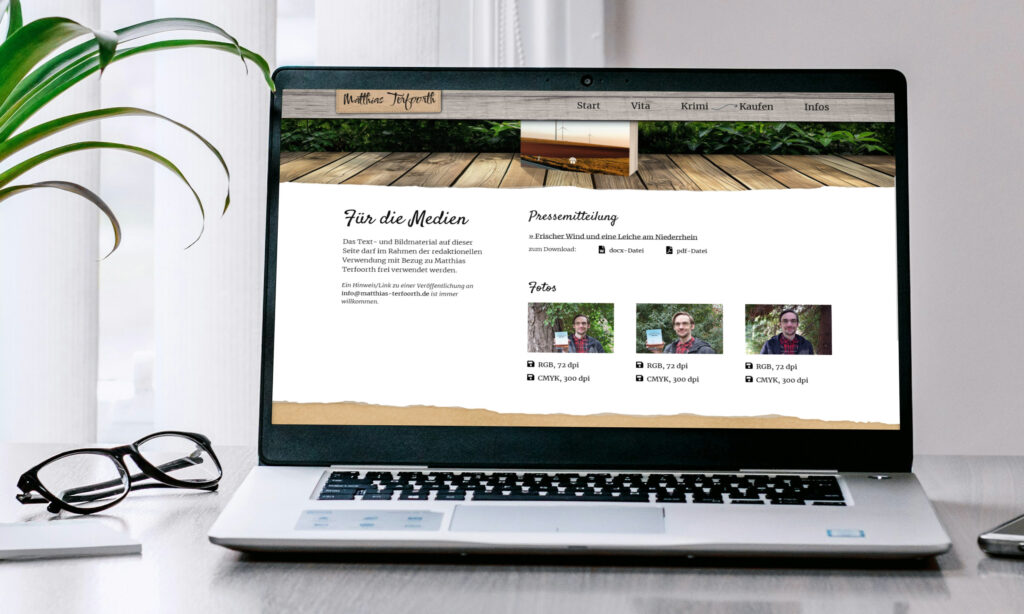
Selbstverständlich gibt es neben den allgemeinen Informationen auch eine explizit an Medienvertreter gerichtete Unterseite. Im Medienbereich stehen eine Pressemitteilung in verschiedenen Formaten und Pressefotos in unterschiedlichen Größen, Auflösungen und Farbmodellen für die Verwendungen in Online- oder eben Printmedien zum Download zur Verfügung.

Und weil auch mit den verschiedenen Unterseiten immer noch nicht alle Infos untergebracht werden können, gibt es zu guter Letzt auch noch eine weitere Seite, auf der alle sonstigen Fragen kurz und bündig beantwortet werden können.

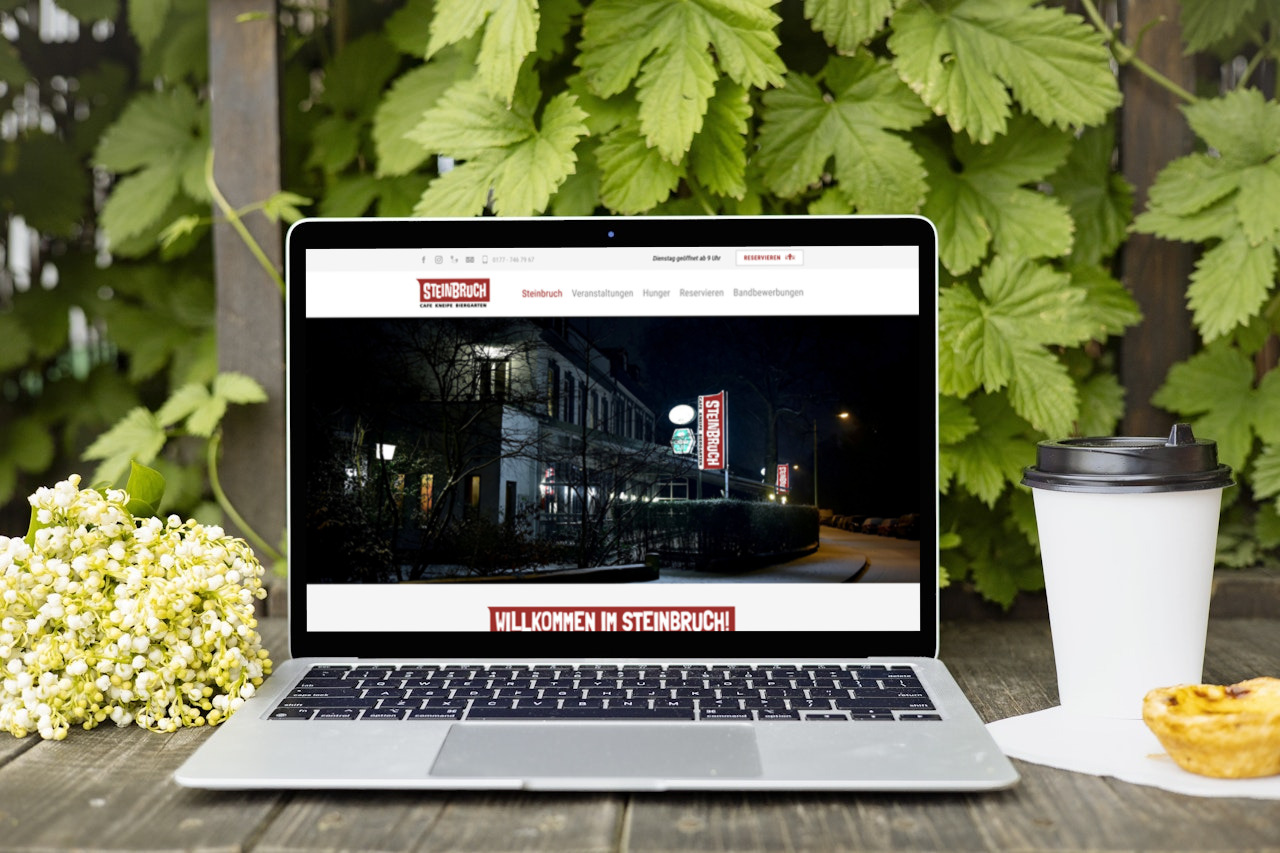
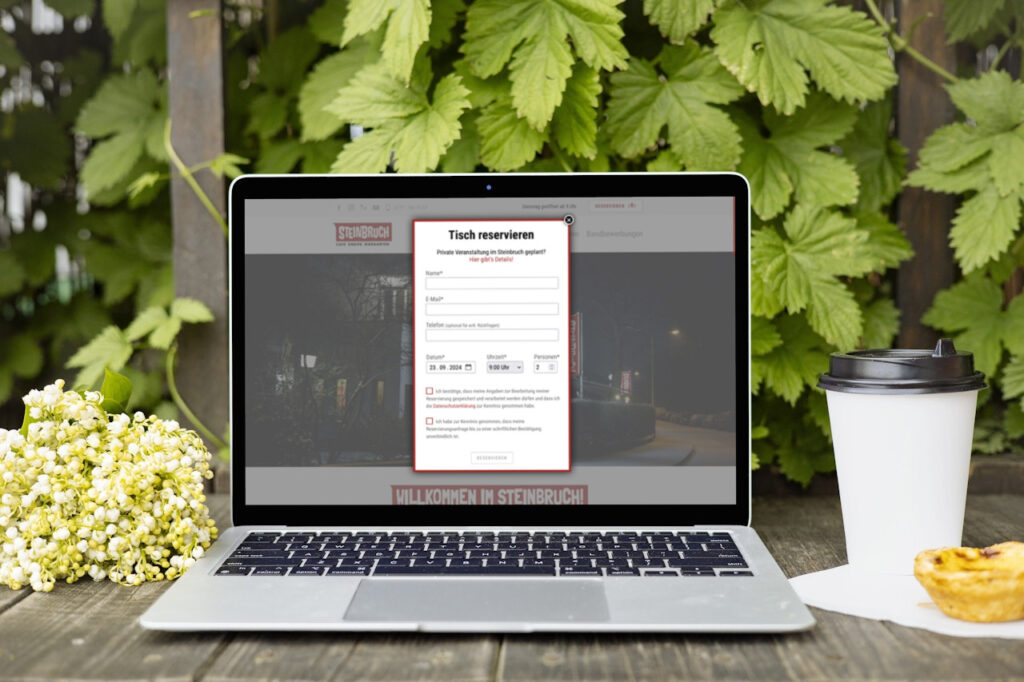
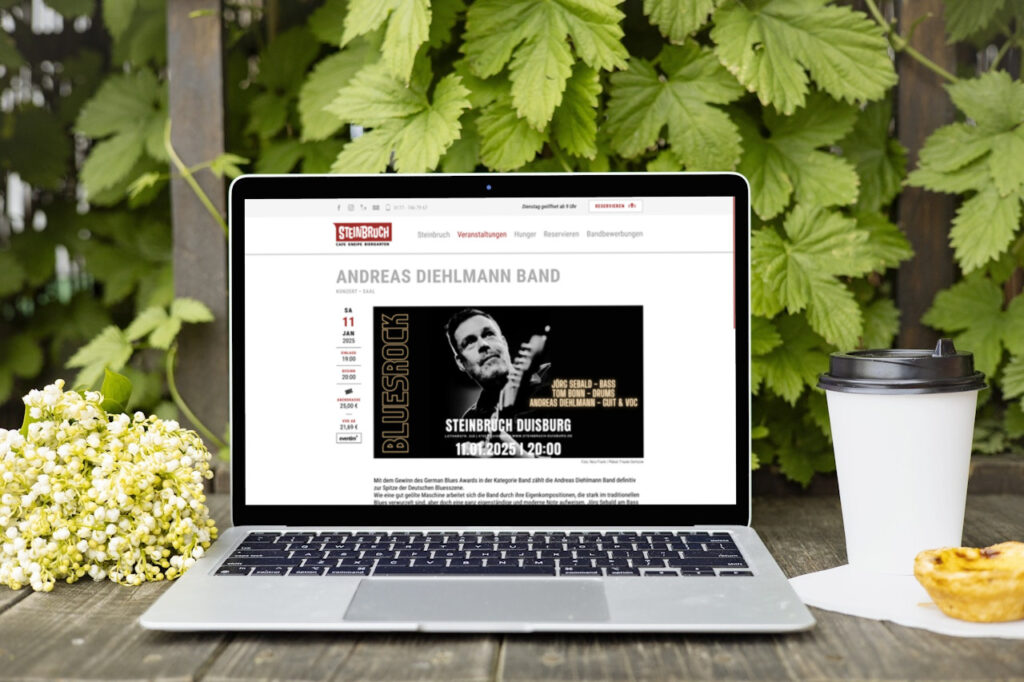
Der „Steinbruch“ an der Lotharstraße in Neudorf ist eine beliebte Mischung aus Café, Kneipe und Biergarten. Dank eines eigenen Konzertsaals gibt es auch ein vielfältiges kulturelles Programm. Das alles sollte beim Relaunch der in die Jahre gekommenen Website berücksichtigt werden. Neben einer optischen Modernisierung – selbstverständlich eng am bisherigen Look und Logo des Steinbruchs orientiert – habe ich dabei auch funktionale Upgrades integriert, etwa die Tischreservierung per Online-Formular.

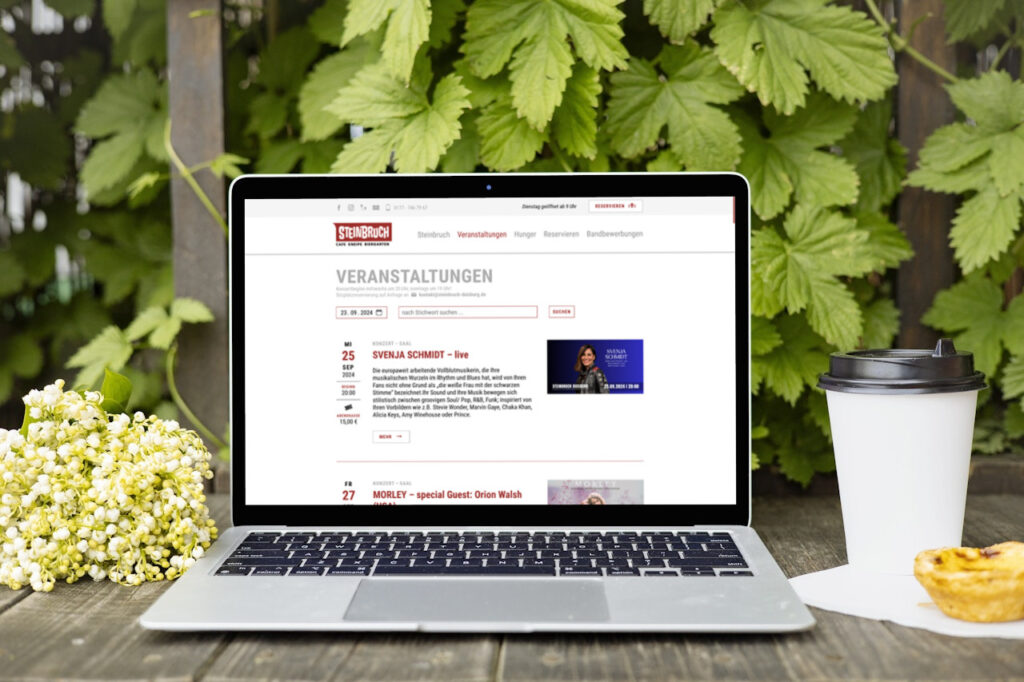
Ein weiterer wesentlicher Bereich der Website ist die Übersicht der Veranstaltungen. Hier gab es zunächst ein Standardplugin zur Verwaltung, das allerdings immer wieder mit Problemen und umständlicher Bedienung aufgefallen ist. Daher wurde es im Zuge des Relaunchs durch eine maßgeschneiderte Eigenentwicklung ersetzt, die bei Bedarf auch noch variabel erweitert werden kann.

Der Fokus des Designs lag dabei vor allem auf der übersichtlichen Darstellung der Veranstaltungen, um sämtliche wesentlichen Details zu Konzerten und Co. möglichst auf einen Blick erfassen zu können – sowohl in der Übersicht als auch in der Einzelansicht der Termine.


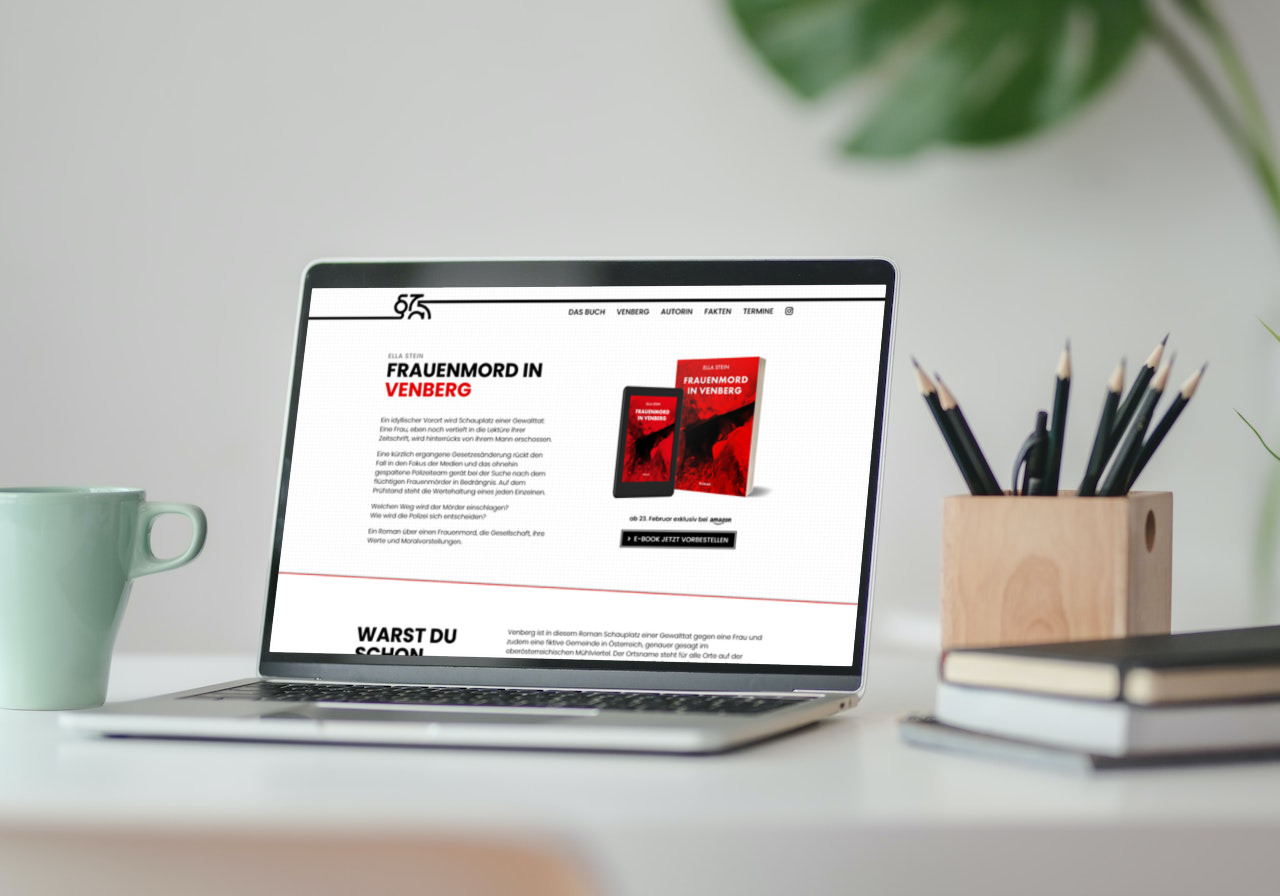
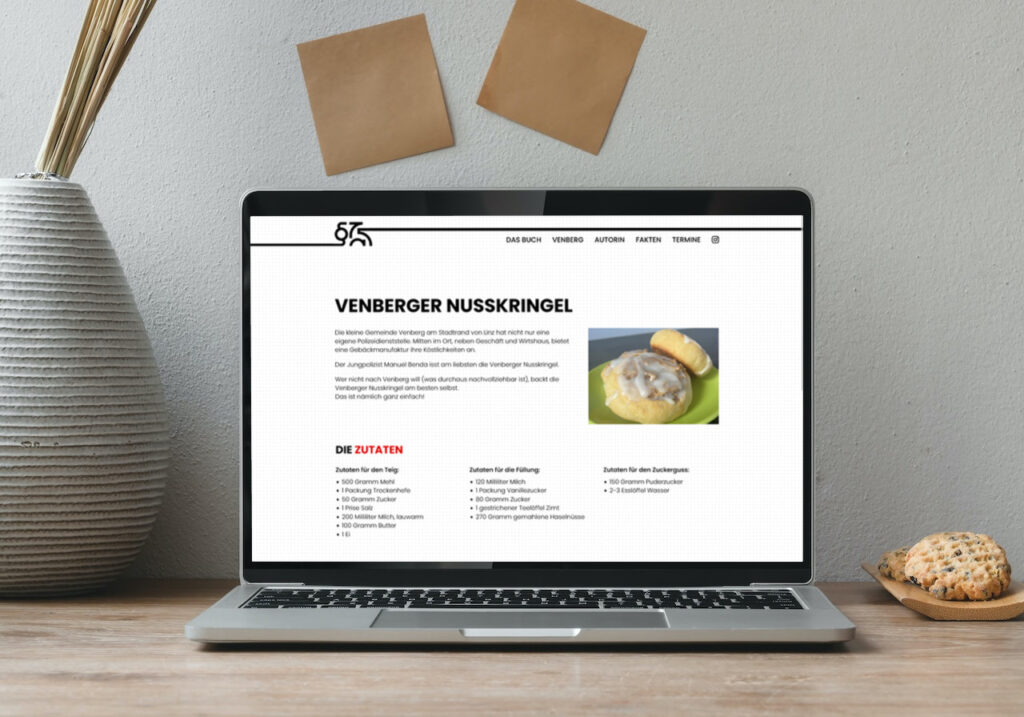
Für das neue Buchprojekt der Autorin Ella Stein habe ich ein individuelles Theme für eine Landing Page entwickelt. Das Design basiert auf dem Cover und den Social-Media-Templates rund um den Roman „Frauenmord in Venberg“, der sich mit dem zentralen Thema Gewalt gegen Frauen auseinandersetzt und dabei auch die Rolle der Gesellschaft und ihrer Werte und Moralvorstellungen hinterfragt.

Dementsprechend soll ein neutrales Grunddesign mit prägnanten Akzenten die Wichtigkeit dieser Thematik unterstreichen. Folgerichtig gehören auch Hintergrundinformationen über die Entstehungsgeschichte des Romans zum Inhalt der Website, die u. a. erklärt, warum sich die Autorin mit dem Thema befasst.

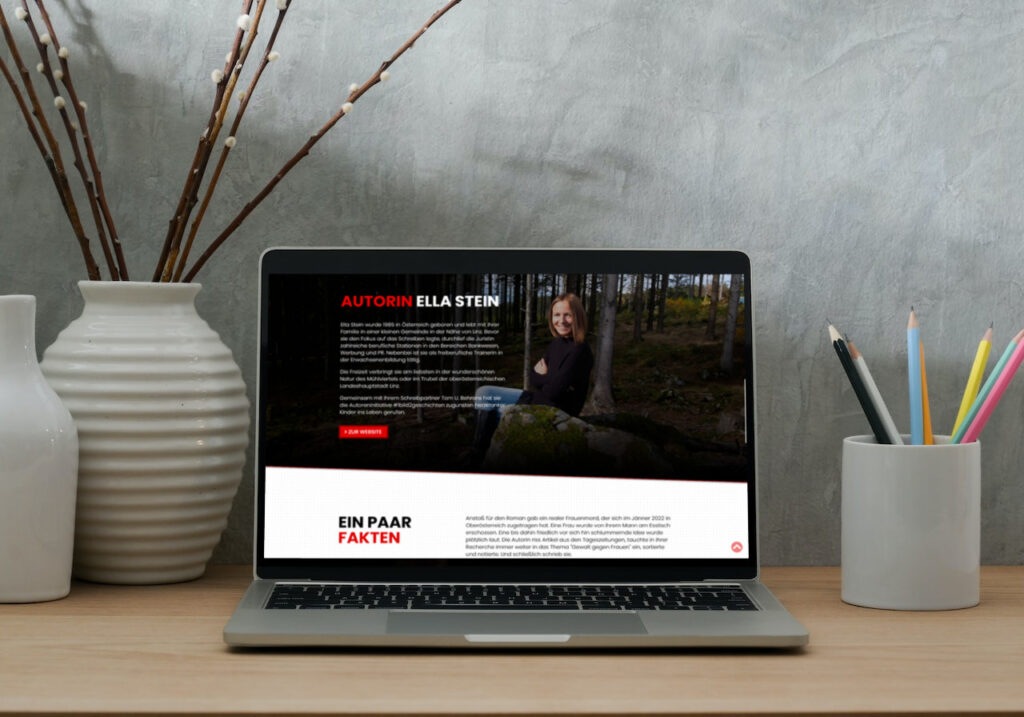
Informationen über die Autorin selbst dürfen selbstverständlich auch nicht fehlen – zumindest in einer Kurzfassung, die zusätzlich auf die umfangreichere Autorinnen-Website verweist.

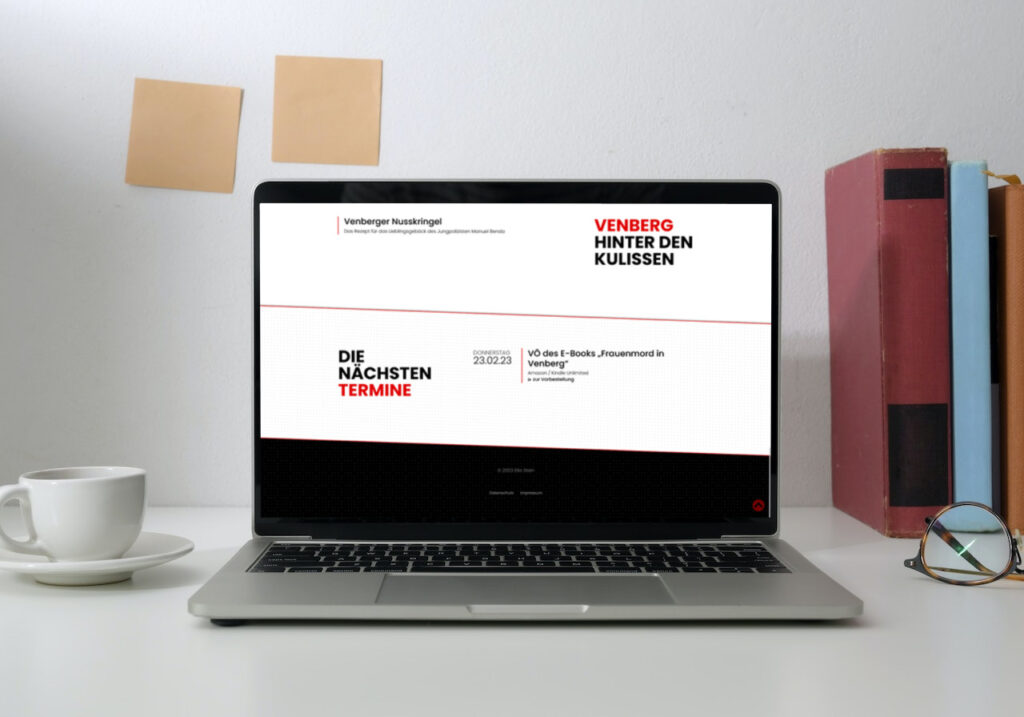
Zu den weiteren Inhaltselementen gehören neben einer Terminübersicht zudem Einblicke in den im Roman beschriebenen fiktiven Ort Venberg, beispielsweise das Rezept für eine lokale Gebäckspezialität, die im Buch ebenfalls eine Rolle spielt.


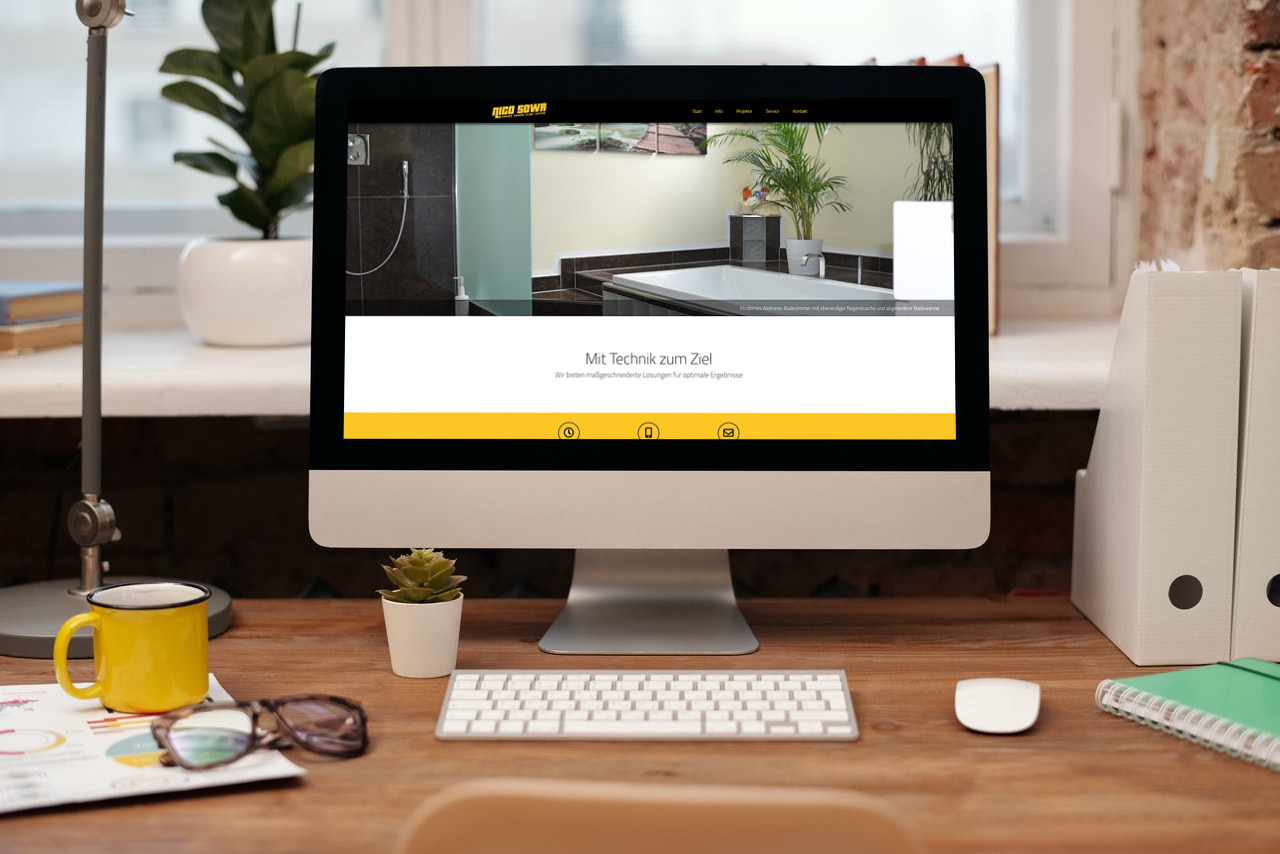
Für das Unternehmen meines Bruders Nico Sowa // Sanitär • Heizung • Klima • Lüftung habe ich zur Gründung sowohl das Design des Logos als auch des Internetauftritts übernommen. Die Website wurde ursprünglich mit dem CMS Contao umgesetzt, basiert inzwischen jedoch auf WordPress.

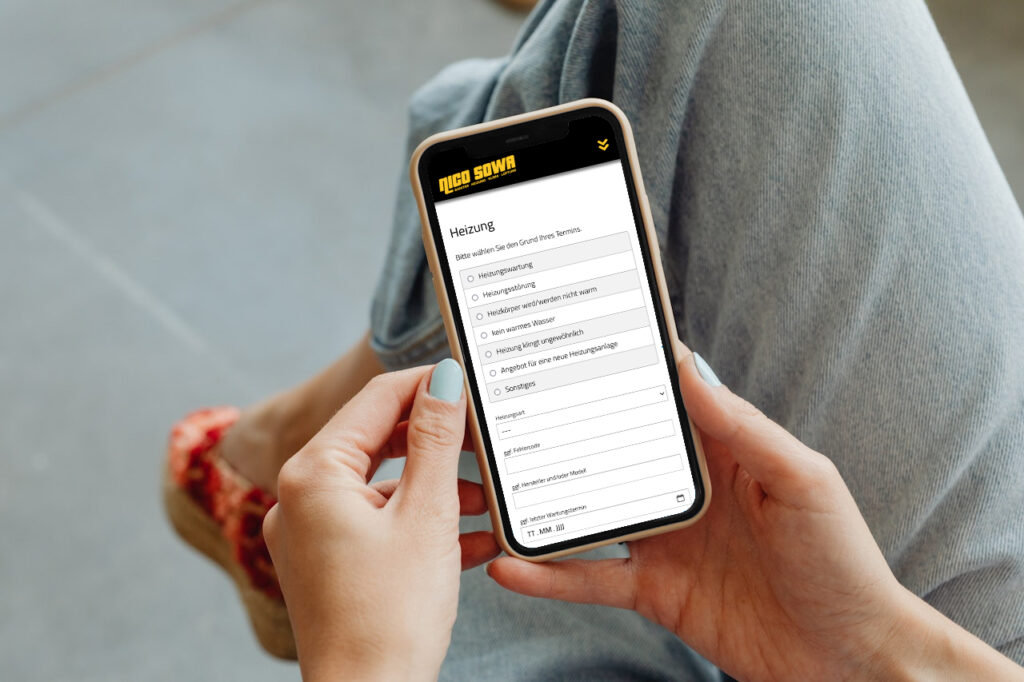
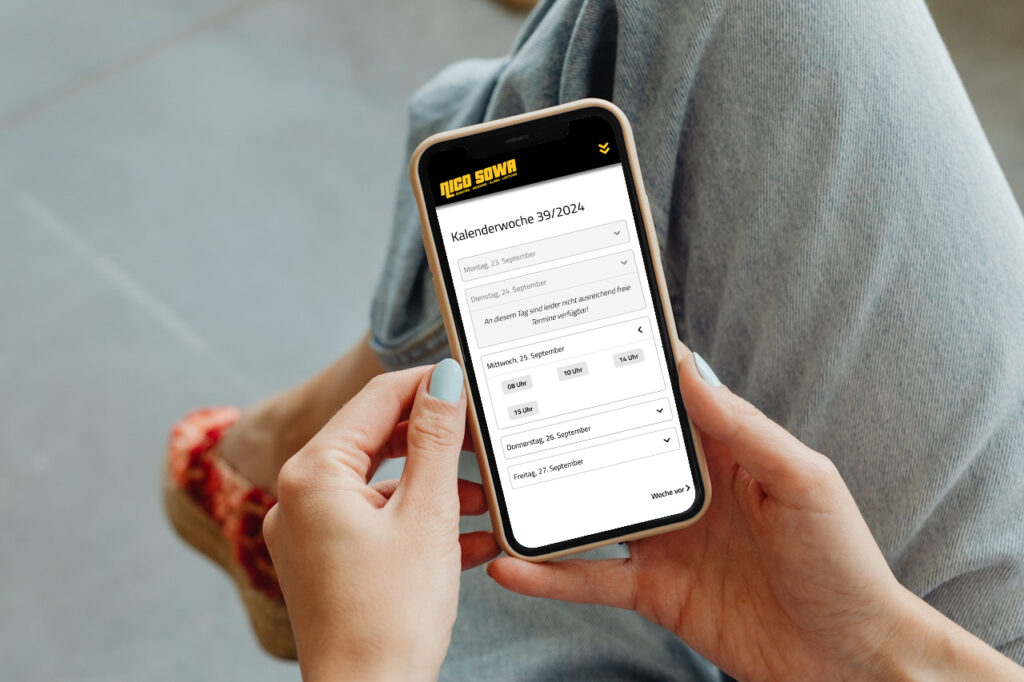
Das Herzstück der Website ist die Online-Terminbuchung. Sie ermöglicht es Kunden, auch außerhalb der Bürozeiten einfach und bequem ihren Wunschtermin zu buchen. Im Laufe des intuitiven Prozesses werden alle notwendigen Fragen bereits geklärt und die verfügbaren Termine zur Auswahl gestellt.

Die Buchung des Termins wird automatisch per Mail bestätigt. In der Bestätigungsmail wird auch ein Link angeboten, über den der Termin ggf. auch wieder verschoben oder abgesagt werden kann. Wird eine Heizungswartung gebucht, lässt sich auch gleich die Erinnerungsfunktion aktivieren, die elf Monate später per Mail an den nächsten bevorstehenden Wartungstermin erinnert.

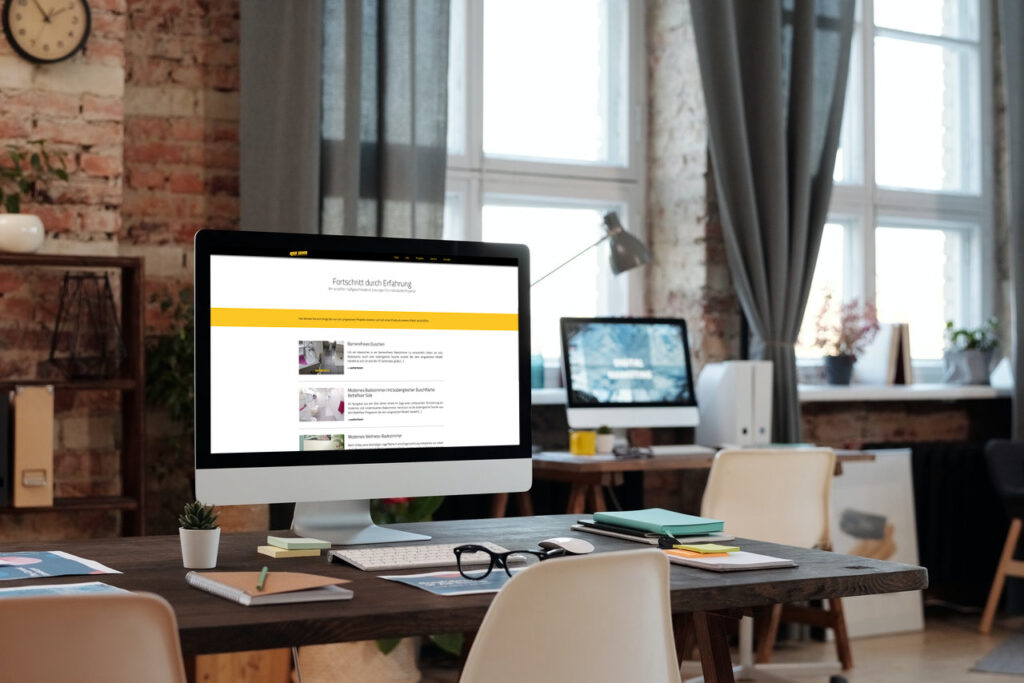
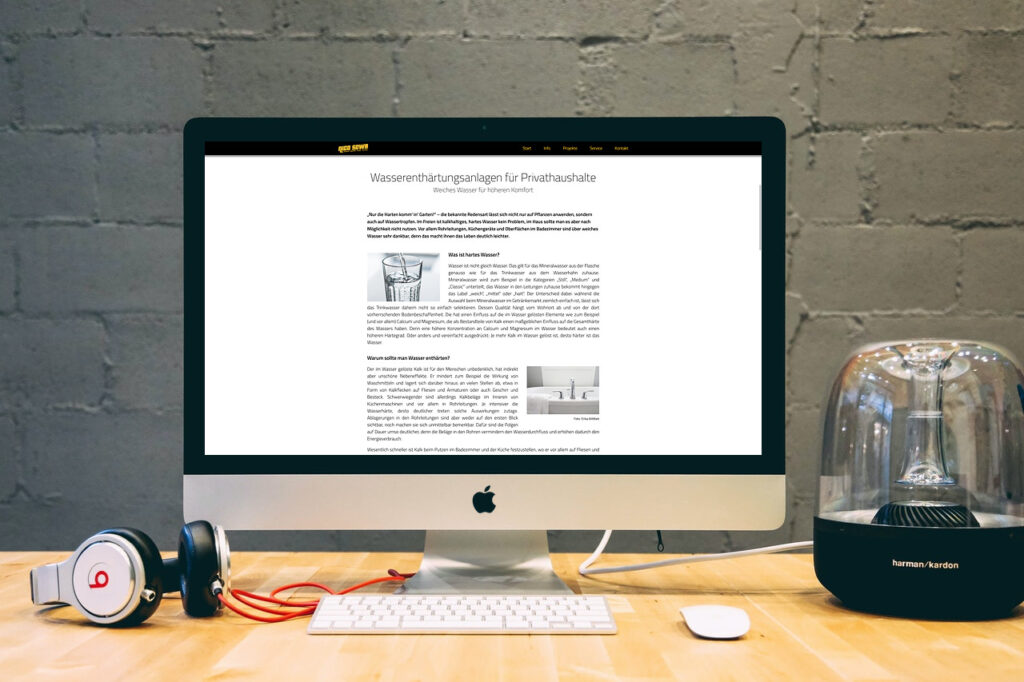
Darüber hinaus gibt es neben Informationen zur Firma einen Überblick über die diversen Dienstleistungen sowie einige Projektbeispiele. Auch Neuigkeiten aus der Branche werden vorgestellt und allgemeine Themen werden beleuchtet und erklärt.


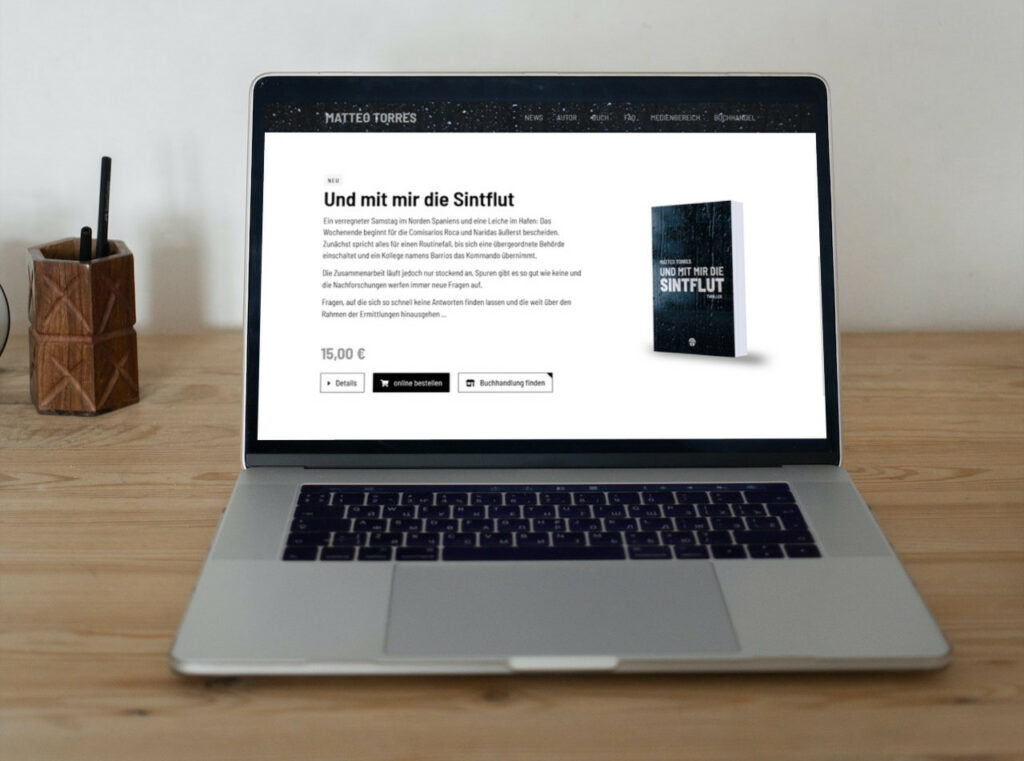
Für den Autor Matteo Torres habe ich ein individuelles Theme im Design seines aktuellen Thrillers „Und mit mir die Sintflut“ entwickelt. Optisches Highlight ist das „Hero“-Segment mit dem Video einer verregneten Scheibe, auf der leicht transparente Schrift vor den herunterlaufenden Regentropfen im Mittelpunkt steht. Auf der Startseite wird so der Name in Szene gesetzt, auf den Unterseiten ist es jeweils die Überschrift samt verlinkten Breadcrumbs.
Beim Scrollen bleibt das optische Highlight erhalten, indem der „Sticky Header“ am oberen Bildrand fixiert wird.

Unterhalb des Hero-Segments wird auf der Startseite direkt das aktuelle Buch vorgestellt. Neben einer 3D-Ansicht des Taschenbuchs darf natürlich auch der Klappentext und die Preisinformation nicht fehlen. Darunter führt eine Button-Reihe wahlweise zur Detailseite, zum Online-Shop (im Bild mit Hover-Effekt schwarz hinterlegt) und zur Buchhandlungs-Suche (letztere sind jeweils externe Links).

Neben den Detailseiten zum Autor und dem Buch gibt es außerdem eine Liste häufig gestellter Fragen (FAQ), in denen diese samt der dazugehörigen Antwort präsentiert werden. Um das nüchterne Frage-Antwort-Spiel aufzulockern, sind die einzelnen Elemente optisch voneinander getrennt und wechselweise links und rechts angeordnet.

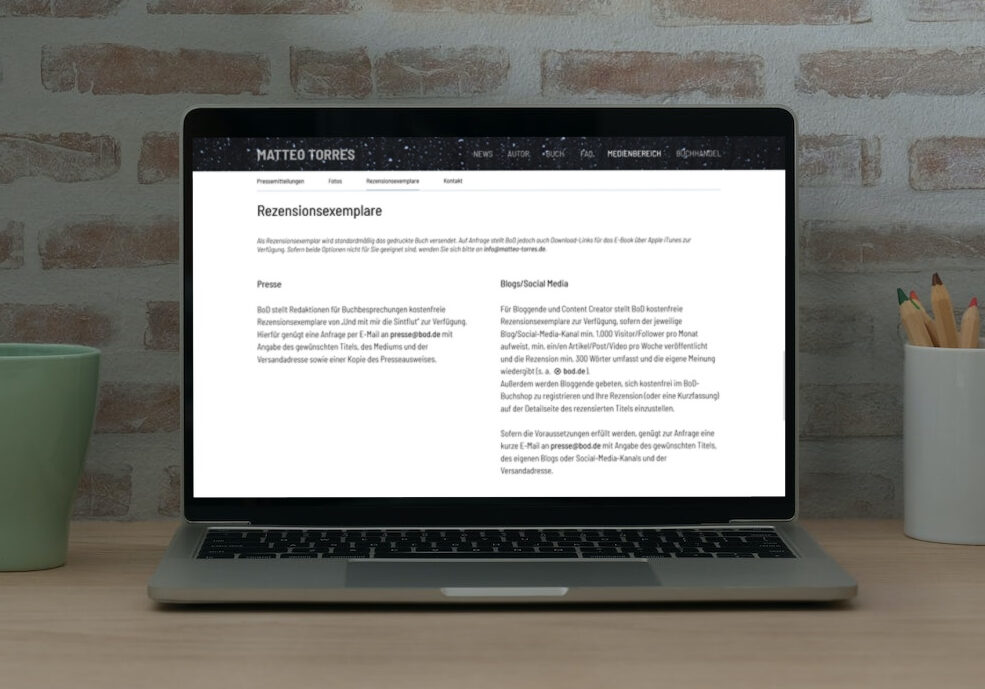
Neben den allseits relevanten Informationen gibt es außerdem Unterseiten für Medien und den Handel. Hier gibt es Hinweise über Pressemitteilungen und -fotos oder Rezensionsexemplare sowie Werbematerial oder Bezugsquellen der Bücher. Um die Informationen übersichtlicher präsentieren zu können, verfügen diese Unterseiten über eine zusätzliche Navigationsleiste, die beim Scrollen am oberen Bildrand unterhalb des Headers stehen bleibt und somit jederzeit mit einem Klick ans Ziel führt.

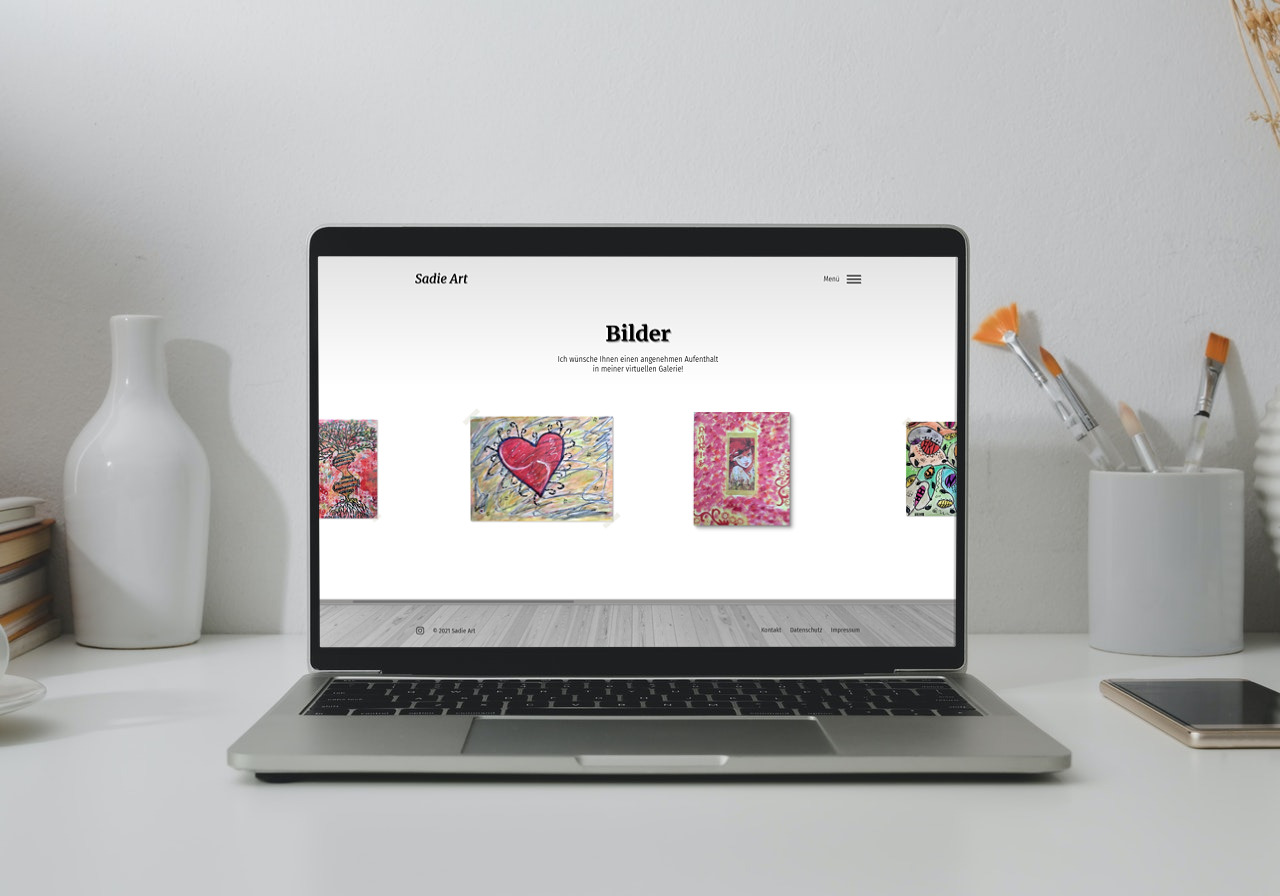
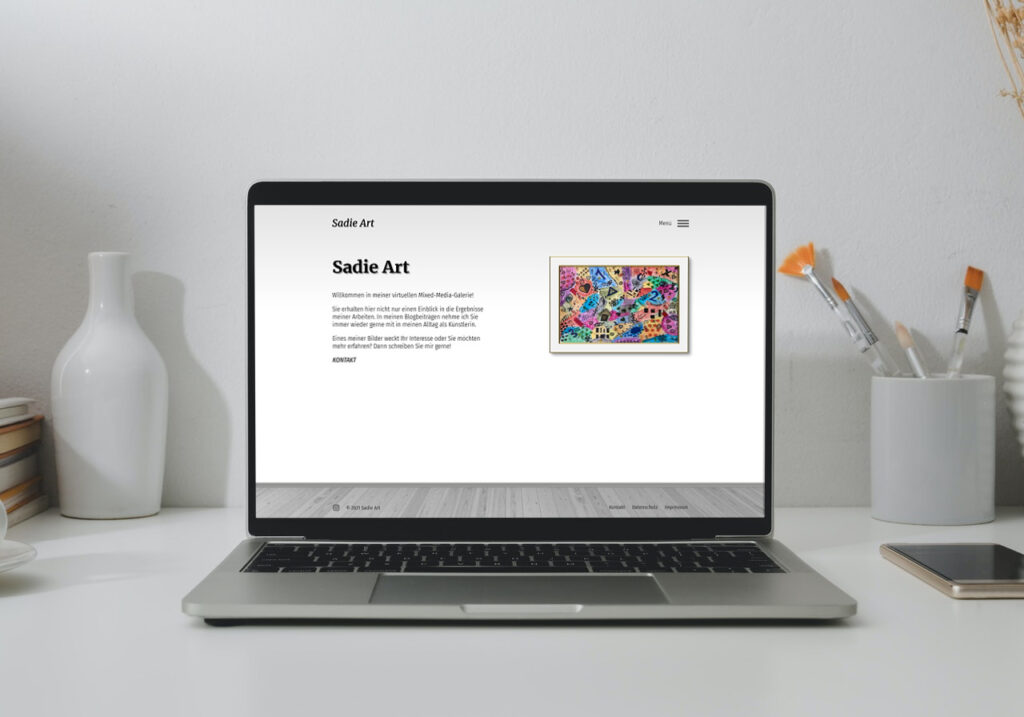
Für die österreichische Künstlerin Sadie habe ich eine virtuelle Galerie entwickelt, in der sie ihre Werke vorstellt. Dabei handelt es sich in erster Linie um farbenfrohe Mixed-Media-Bilder.
Dementsprechend ist das Design der Website relativ schlicht und zurückhaltend konzipiert, um die Kunst angemessen in den Mittelpunkt zu stellen.

In den Einzelansichten der Bilder gibt es daher neben einer großflächigen Abbildung zusätzliche Informationen u. a. zur eingesetzten Technik sowie Größenangaben. Letztere werden auf der Übersichtsseite genutzt, um die unterschiedlichen Formate in ein passendes Verhältnis zu setzen – so müssen die Bilder beim Upload nicht manuell skaliert werden.

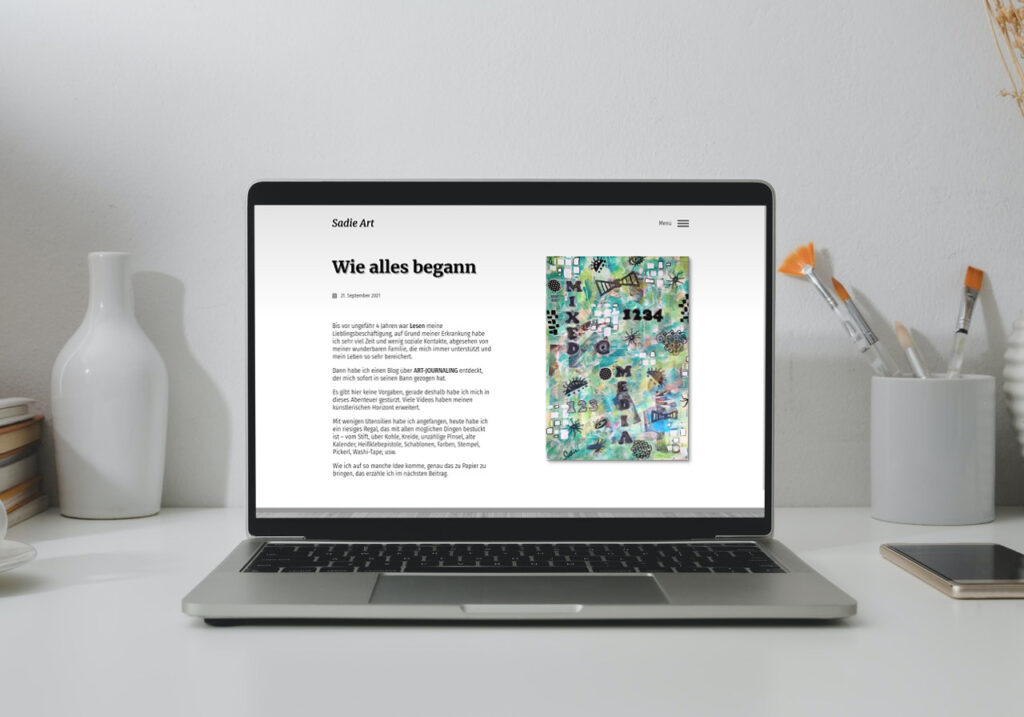
Ebenso ist ein Blog Teil der Website, in dem Sadie über sich und ihre Kunst berichtet. Wer mit ihr Kontakt aufnehmen möchte, kann das bequem über ein entsprechendes Formular tun.

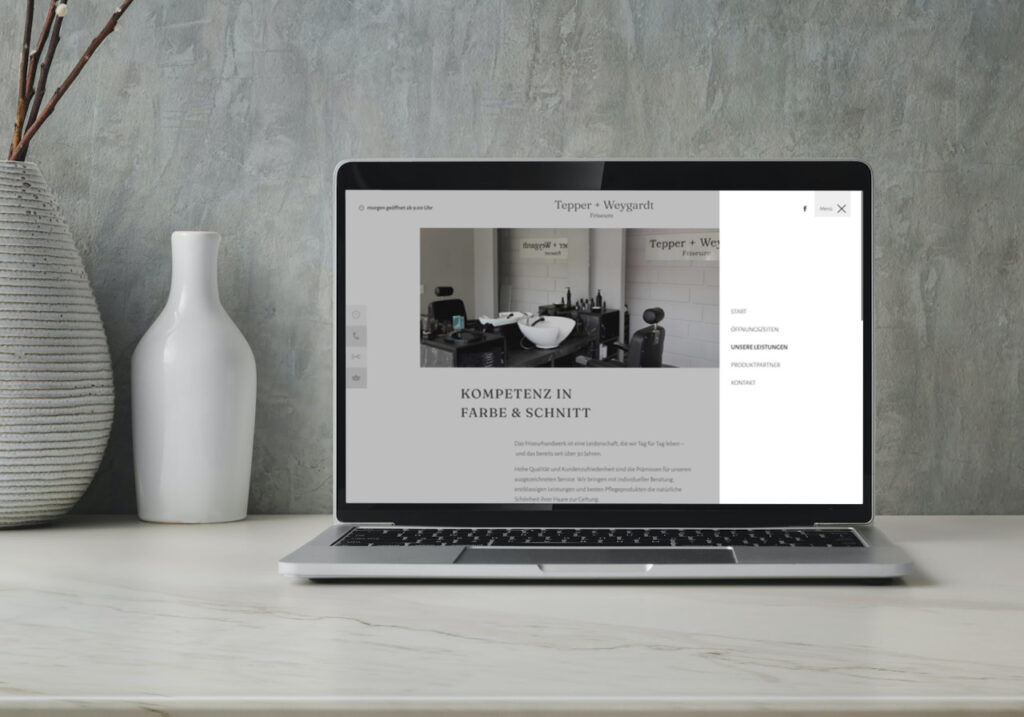
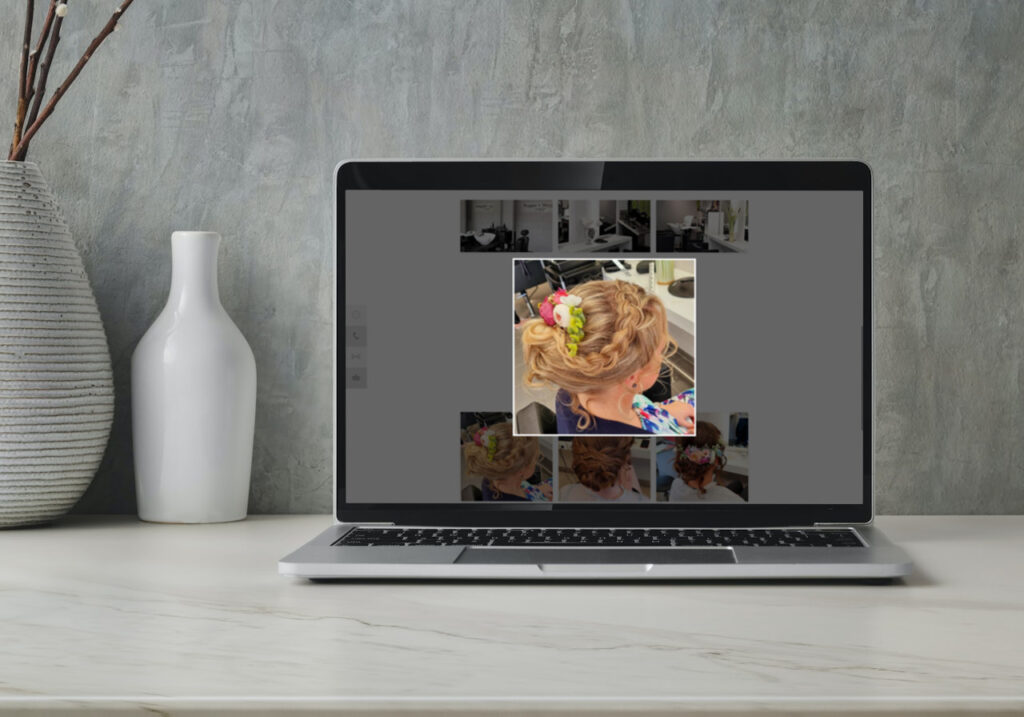
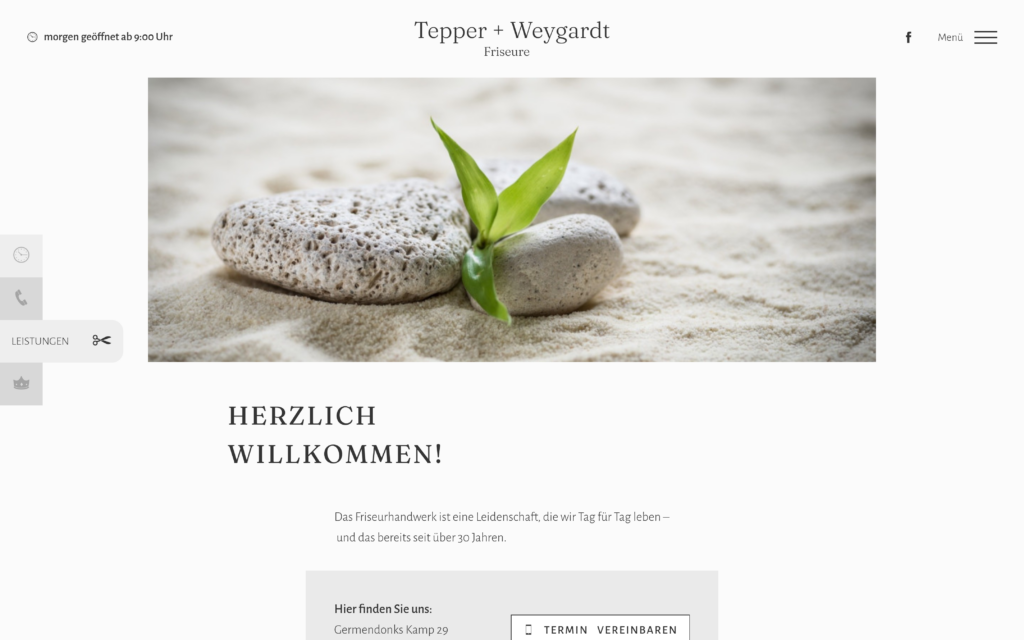
Für den Friseursalon Tepper + Weygardt habe ich den Relaunch der bestehenden Website übernommen. Dabei lag der Fokus vor allem auf einem klaren, schlichten Design, das zum Stil des Salons passt.

Die Website ist allerdings nicht nur optisch schlank gehalten, sondern verfügt auch über eine auf die Bedürfnisse zugeschnittene Struktur ohne CMS im Hintergrund – so werden unnötige Wartungsarbeiten eingespart.

Vor allem geht es bei der Website nämlich darum, den Salon und die Leistungen vorzustellen. Aus diesem Grund gibt es natürlich diverse Fotos mit Referenzen, die sich selbstverständlich auch per Klick in einer Lightbox vergrößern lassen.

Zudem verfügt die Website neben dem aufklappbaren Menü über Schaltflächen am linken Bildschirmrand, die z. B. einen schnellen Zugriff auf das Leistungsangebot ermöglichen. Auch die Terminvereinbarung per Telefon lässt sich auf dem Smartphone per Klick auf einen Button initiieren – die Nummer muss also nicht erst mühsam abgetippt werden.

Einen dynamischen Aspekt hat die Website natürlich auch zu bieten: Oben links wird beim Seitenaufruf angezeigt, ab oder bis wann der Salon geöffnet hat.

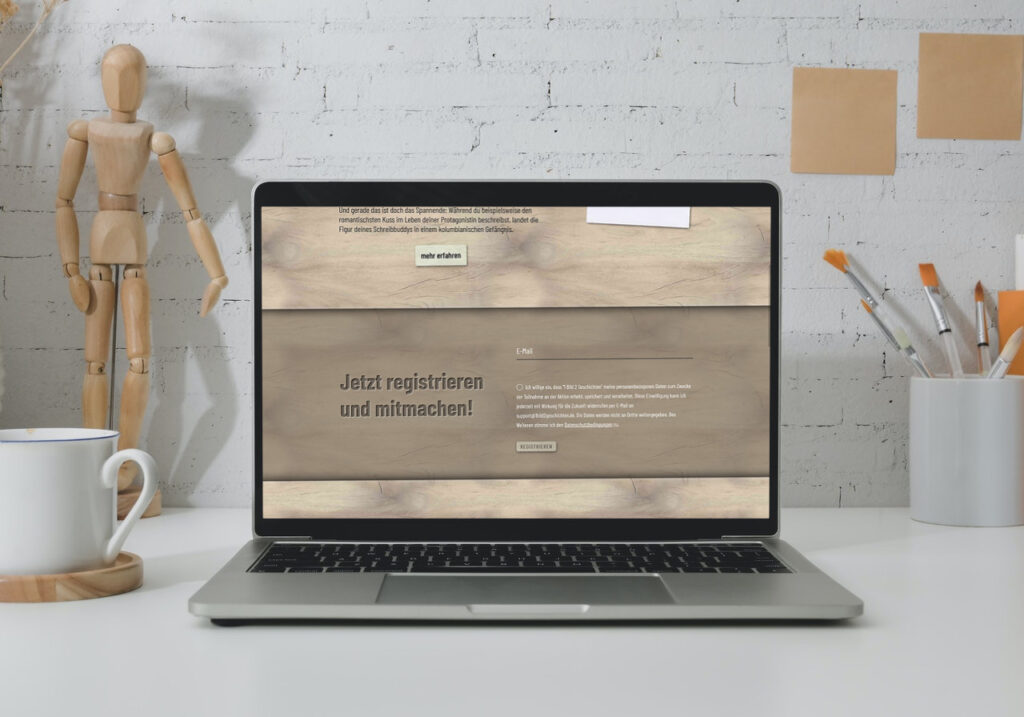
Für das gemeinnützige Projekt #1Bild2Geschichten wurde ein Portal benötigt, auf dem sich Autor/innen anmelden und Bilder reservieren können, zu denen sie anschließend Kurzgeschichten schreiben, die ebenfalls über die Website eingereicht werden. Die Grundlage dafür bildet erneut WordPress mit diversen individuellen Lösungen.

Zunächst können sich interessierte Autor/innen über ein rudimentäres Anmeldeformular registrieren und den dadurch angelegten Account über einen per E-Mail empfangenen Bestätigungslink aktivieren. Nach erfolgtem Login kann pro Account eins der zur Auswahl stehenden Bilder reserviert werden.
(Hinweis: Inzwischen ist die erste Projektphase abgeschlossen und die Anmelde- und Reservierungsfunktion nicht mehr aktiv)
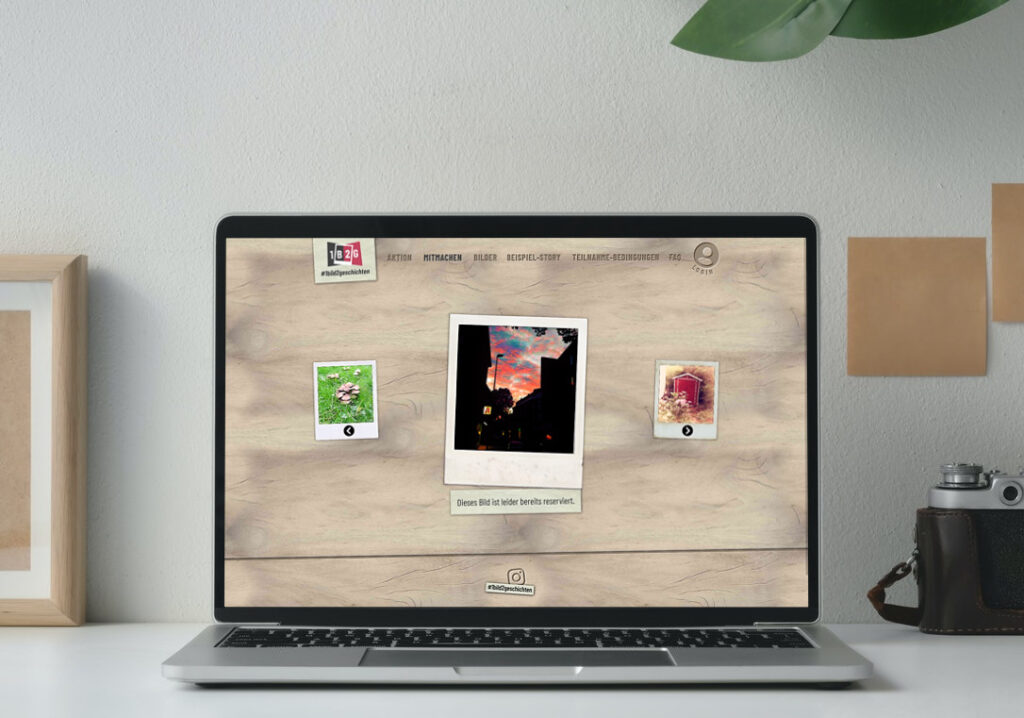
In der Übersicht werden reservierte Bilder dementsprechend markiert und „gesperrt“. Eingeloggte User können ihr reserviertes Bild allerdings jederzeit eigenhändig wieder freigeben und dann auch ein anderes, verfügbares Motiv reservieren.

Optisch bilden die insgesamt 100 Polaroids die Grundlage des Designs. Als Hintergrund ergänzt eine Holzplatte den leichten Vintage-Look, im selben Stil sorgt zerknittertes Papier für Akzente. Überschriften und andere hervorzuhebende Textelemente hingegen sind als Gravur im Holz gestaltet.

Sofern Hover-Effekte unterstützt werden (i. d. R. von Laptops etc.), werden Fotos und Papierschnipsel optisch durch Schatteneffekte angehoben.


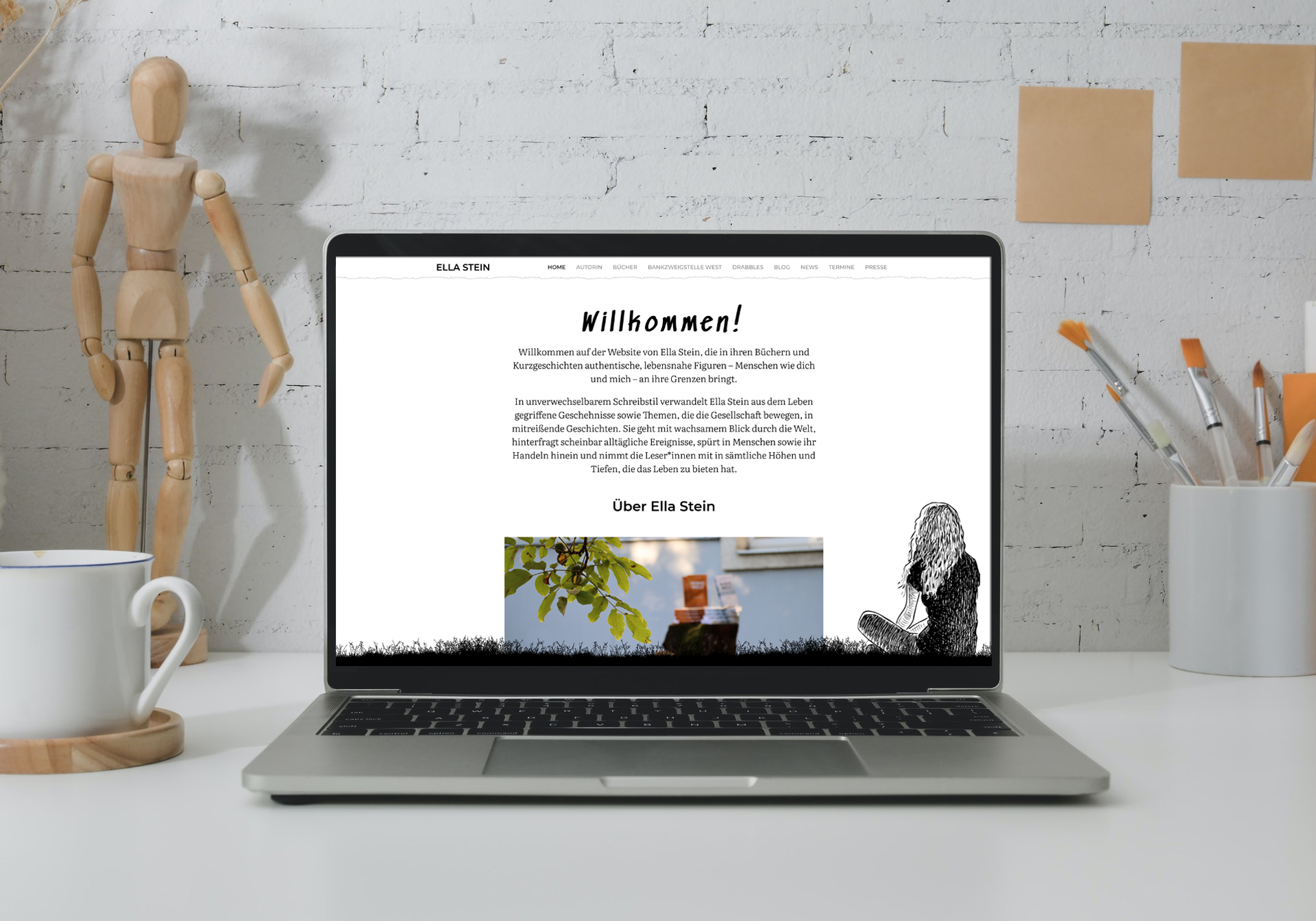
Für die Autorin Ella Stein habe ich ein individuelles Theme entwickelt. Optisch ist es mit zerrissenem Papier und der stets sichtbaren Illustration am unteren Bildrand an die Notizen angelehnt, die mit der Autorentätigkeit einhergehen.

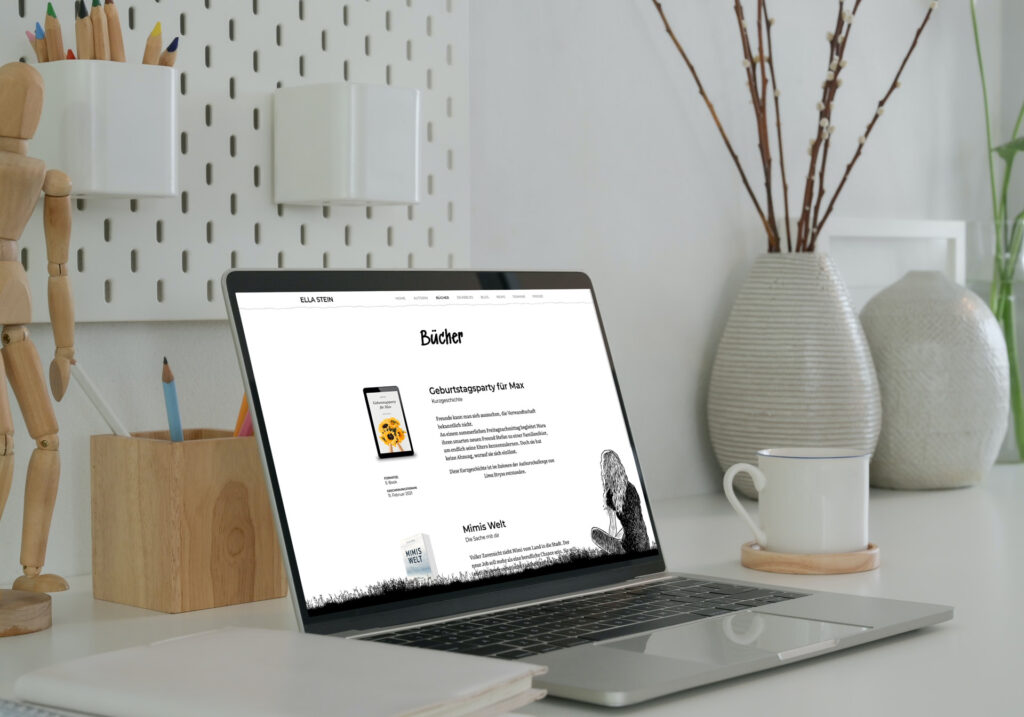
Im Backend bietet die Website diverse Custom Post Types zur Verwaltung der unterschiedlichen Inhaltselement wie Termine, Presseberichte, Drabbles und natürlich der Bücher.
Außerdem gibt es diverse Custom Fields für konkrete Informationen zu den Büchern etc., beispielsweise Details wie die Seitenzahl, die ISBN-Nummer oder Direktlinks zu Online-Shops.


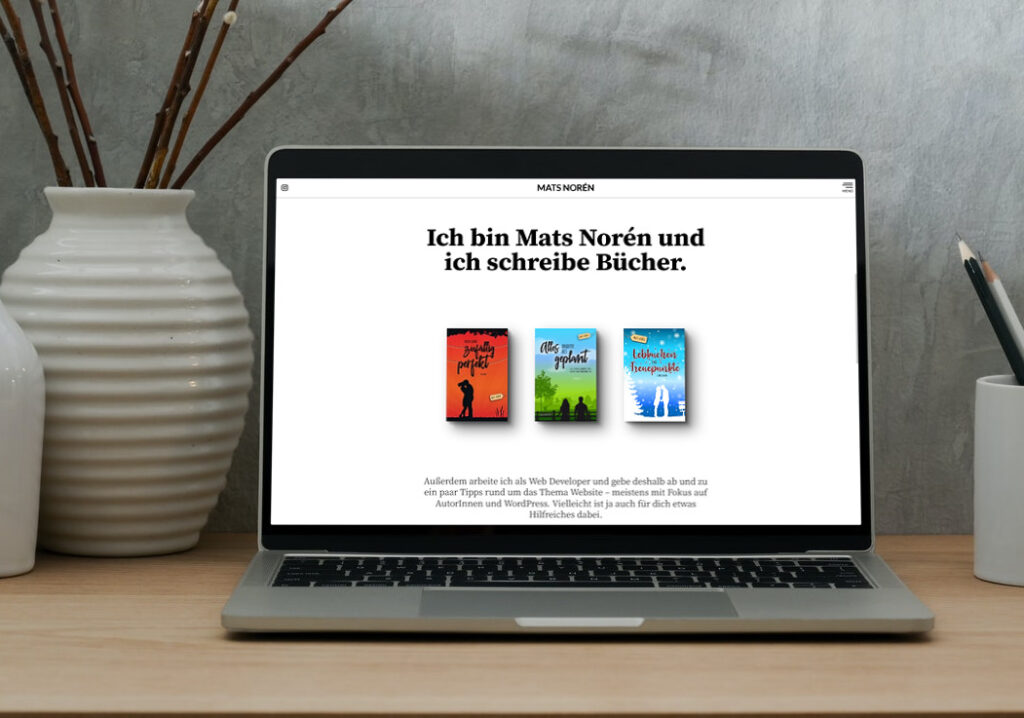
Bei dieser Autoren-Website handelt es sich um ein insgesamt schlichtes Setup, das die Standard-Funktionen von WordPress lediglich um Custom Post Types für die eigenen Veröffentlichungen und Buchempfehlungen erweitert.

Erwähnenswert sind allerdings ein paar kleinere Funktionen auf PHP-Basis. So verändert sich z. B. die Farbe des großflächigen Himmels im Kopfbereich der Webseiten in Abhängig der Tageszeit und Blog-Artikel werden automatisch mit einer geschätzten Lesezeit versehen, die in Abhängigkeit der Wortanzahl des Textes berechnet wird.